Published
- 3 min read
Theme betaで作るchromeテーマのヘッダーにできる影を消す方法

時々Chromeテーマ作って公開しているのですが、テーマについて質問が来ていて少し調べたのでメモ。
問題
Theme betaで作るchromeテーマのヘッダーに影ができてしまうので削除したい
調査
Chromeテーマの作成はTheme betaというサイトでしたら簡単に作成することができます。
(多分)画像アップロードは必須になっており、ここが今回の原因となっていたようです。 いくつか試しに作ってみて気づいたのですが、背景に画像を設定するとブラウザのWebページ表示部分のテキストは白に固定になってしまい、アクセシビリティ対応として自動で影ができるという仕組みになっているようでした。
この画像を削除することで、背景色に合った色が自動で設定されるようになり影が消えることを確認しました。
結論
- 背景が色のみでよければ、
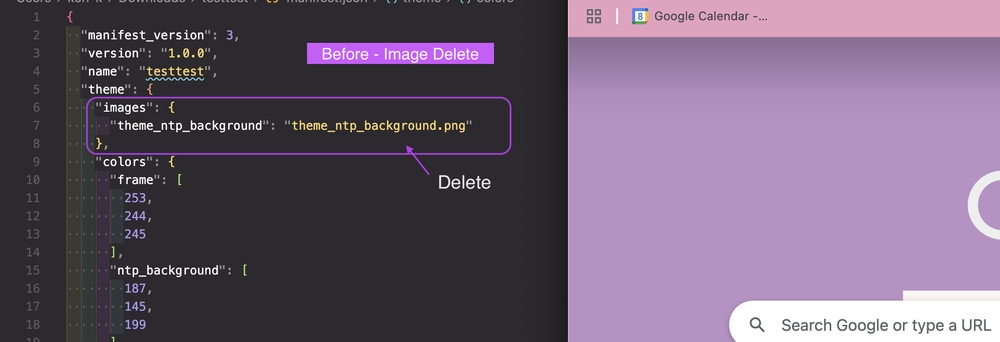
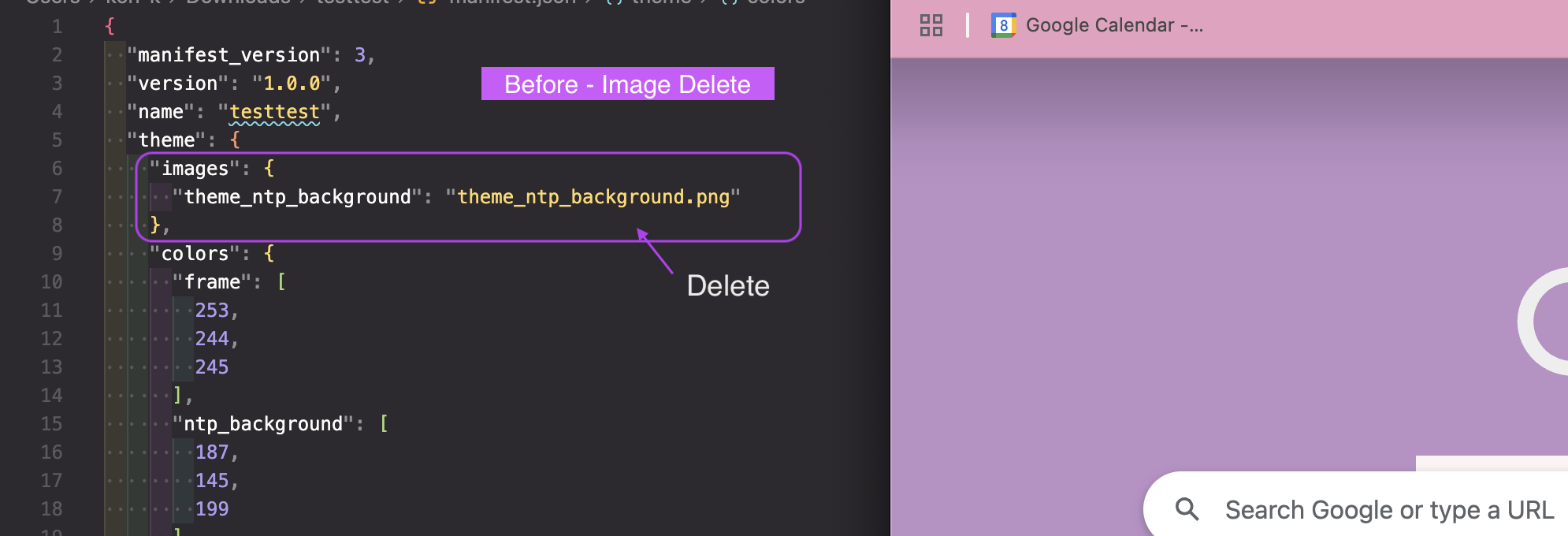
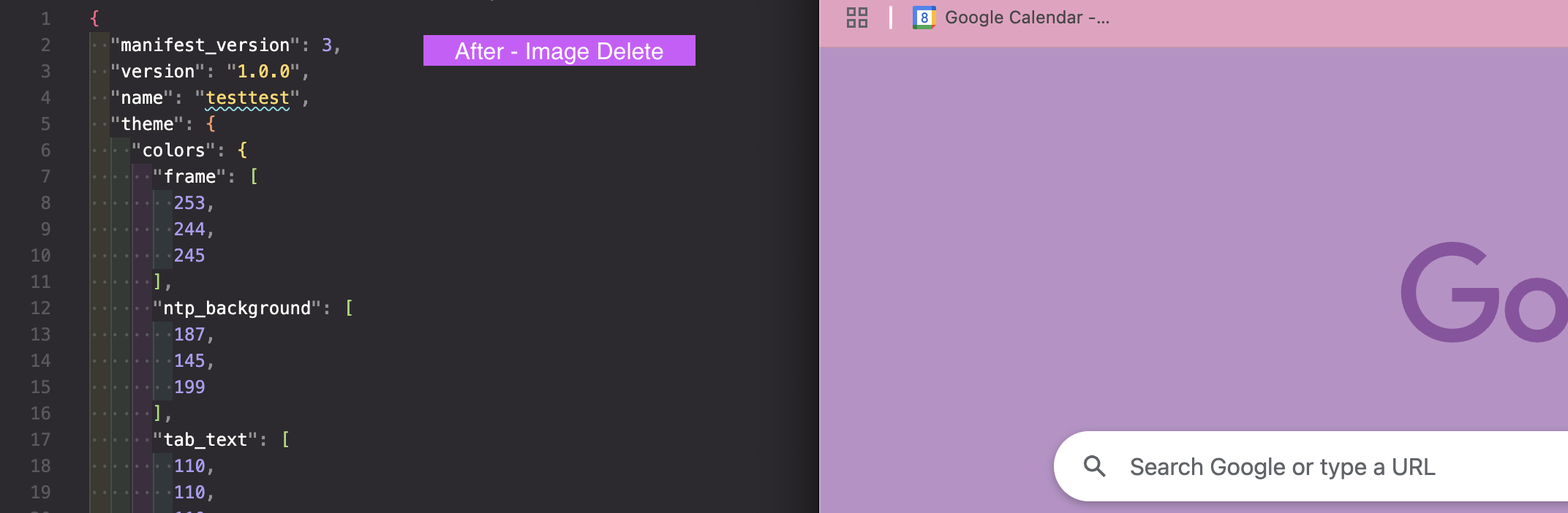
manifest.jsonのimages設定を消すimagesに複数指定している場合は、theme_ntp_backgroundの設定を消す
- 画像の場合は諦める
- →詳しく調べてないので、もしかしたら良いやり方があるかも
Before

👇
After

さいごに
普段私がテーマ作る時はThemebetaのようなツールは使用しないのですが、使ってみるとサクサク作れてすごく便利でした。
質問主にお伝えしてから返信はまだ来ていないけど、解決してるといいなーと思ってます